
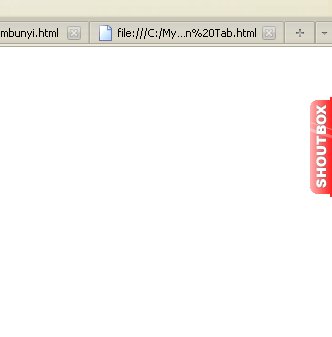
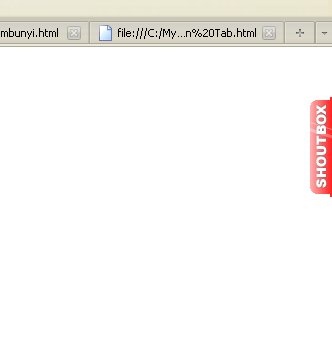
Nha, I have a post article like this, Membuat Objek Tersembunyi that have an effect, the button wrapper apart with his hidden objects.
but, If the tab will be added to call the object.
How to make it :
in the HTML
put this code into the file CSS :
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('tabs-ani.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #ff0000;
background:#ffffff;
padding:10px;
and then put this code to the body :
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
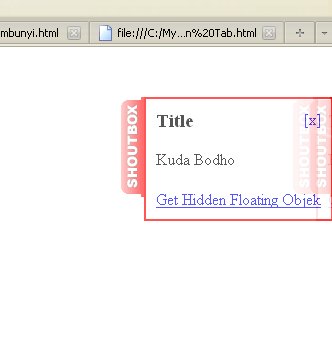
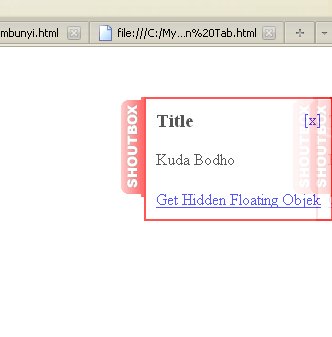
<div class="gbcontent">
<!-- this content with the content you want, if you can not remove credit below it ... please -->
<br/>
<div style="float:left;width:100%">
<div style="float:left;"><h3 style="margin:0px">Title</h3></div>
<div style="float:right;"><a href="javascript:showHideGB()" style="text-decoration:none">[x]</a>
</div>
</div>
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
for Blogger
first of all, you must login into the blogger
both in the edit HTML, edit pages and create a new gadget select html text.
Third, copy the following code :
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('tabs-ani.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #ff0000;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- this content with the content you want, if you can not remove credit below it ... please -->
<br/>
<div style="float:left;width:100%">
<div style="float:left;"><h3 style="margin:0px">Title</h3></div>
<div style="float:right;"><a href="javascript:showHideGB()" style="text-decoration:none">[x]</a>
</div>
</div>
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
you must change this :
red text should be replaced in accordance with what you want ... the Title that can be replaced with the title of your gadgets.
for the tab you can also change, maybe it does not fit with your desire ... hehe
Here I make a tutorial Membuat Tab untuk Objek Tersembunyi












0 comments:
Post a Comment