
Many articles related to this article, including : Hidden object with tab, Make a tab for hidden object, Make hidden object, Multiple hidden object and CSS, Nha Everything you need to understand ..
Next.... ( Chapter II Discussion )
CSS
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
#gb2{
position:fixed;
top:170px;
z-index:+1001;
}
* html #gb, * html #gb2{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('images/tabs-ani.gif') no-repeat;
}
.gbtab2{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('images/tabsjadi1.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #ff0000;
background:#F5F5F5;
padding:10px;
}
.gbcontent2{
float:left;
border:2px solid #000000;
background:#F5F5F5;
padding:10px;
}
to keep in mind ... is a text color other than the above CSS code
red : menunjukkan adalah bagian milik tab yang ke 2
purple: border color on the tab should be adjusted to 2 with the tab you're using
dark green : url of the image that you use the tab, try to be uploaded intoPhotobucket.com
blue : position / distance to the 2nd tab: 170px from the top
lilac ( light purple ): z-index that layer, so it must be added value is +1001 let 1 level of the first tab.
Body
<!-- Hidden 2 -->
<script type="text/javascript">
function showHideGB2(){
var gb2 = document.getElementById("gb2");
var w2 = gb2.offsetWidth;
gb2.opened ? moveGB2(0, 30-w2) : moveGB2(20-w2, 0)
gb2.opened = !gb2.opened;
}
function moveGB2(x0, xf){
var gb2 = document.getElementById("gb2");
var dx2 = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir2 = xf>x0 ? 1 : -1;
var x = x0 + dx2 * dir2;
gb2.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB2("+x+", "+xf+")", 10);}
}
</script>
<div id="gb2">
<div class="gbtab2" onclick="showHideGB2()"> </div>
<div class="gbcontent2">
<div style="float:left;width:100%">
<div style="float:left;"><h3 style="margin:0px">Title</h3></div>
<div style="float:right;"><a href="javascript:showHideGB2()" style="text-decoration:none">[x]</a>
</div>
</div>
<br><br>
Kuda Bodho
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a></div>
</div>
<script type="text/javascript">
var gb2 = document.getElementById("gb2");
gb2.style.right = (30-gb2.offsetWidth).toString() + "px";
</script></div></div>
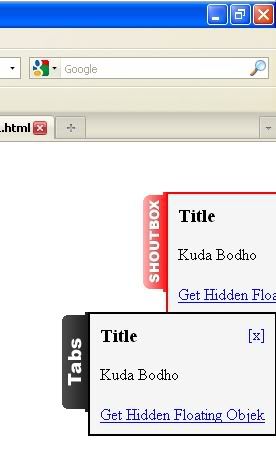
Code above is part of code to the 2nd tab, which was just downloaded via the link below ...
Final Source code HTML dan di Berblogging ria di Blogger and also password
untuk penjelasannya hampir sama seperti postingan yang Multiple hidden object












0 comments:
Post a Comment